The following two resources proved to be very helpful in my quest to adjust the styling on the Google Translate Widget. I ended up using Resource 1 because it was closest to the style that my client wanted but the demo for Resource 2 makes it seem like it would be very easy to implement.
Resource 1: Check out the following Codepen
See the Pen Google Translate Custom Styling by Jay Holtslander (@j_holtslander) on CodePen.
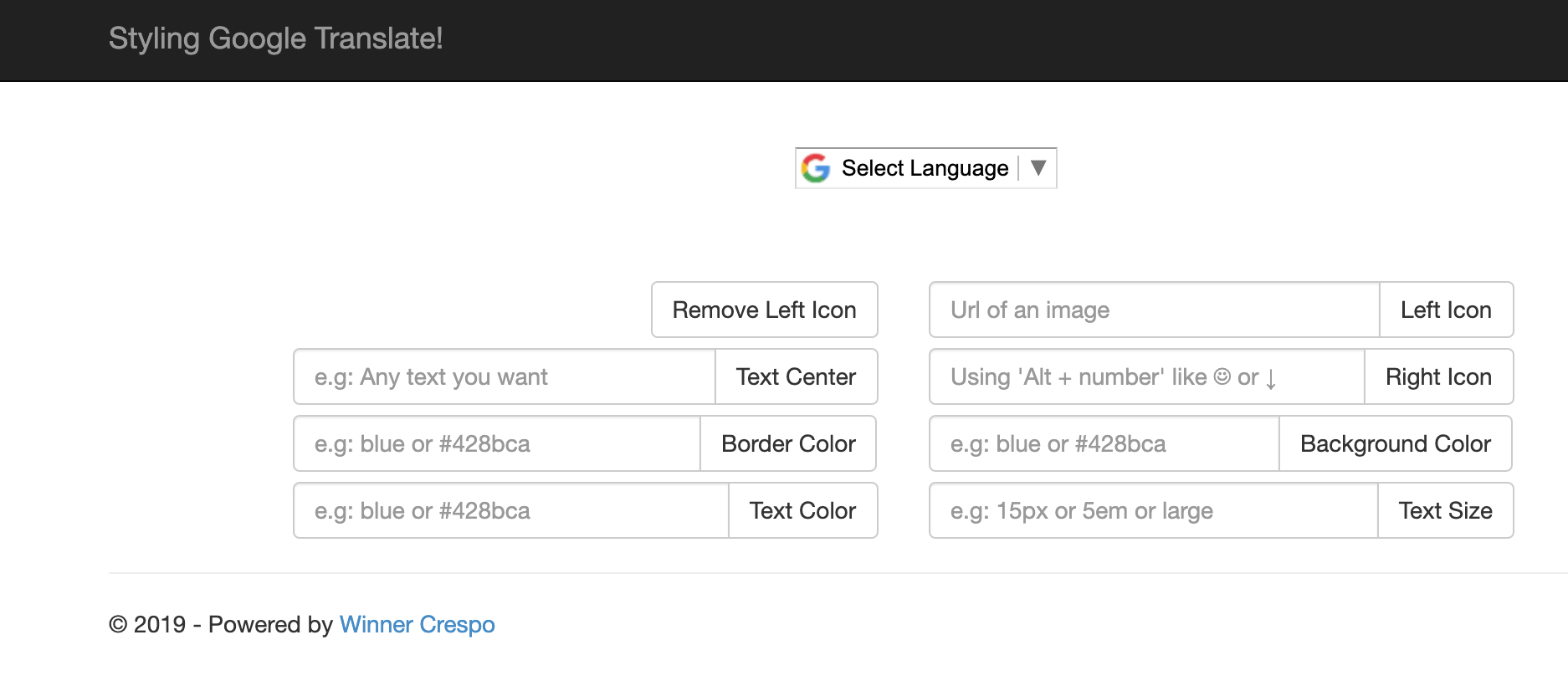
Resource 2: Use the Styling GT Library in Github
The StylingGT library is available at https://github.com/wistcc/stylinggt.js
A demo of this library in use is visible at http://stylinggt.azurewebsites.net