I spent quite a bit of time trying to figure out how to add a popup, also known as lightbox, also known as modal, to my client’s website, which is built with the Salient WordPress theme. I tested out a Bootstrap Modal plugin in the WordPress plugin directory but it didn’t work properly because it looked like the CSS was conflicting with the Salient theme’s CSS. So, I created a custom WordPress plugin that is free, called Modal Madness, that works with the Salient WordPress theme’s default popup integration.
The free Modal Madness plugin allows you to add an image popup, a video popup, or a custom HTML popup to your Salient WordPress website. You can open up a modal (otherwise known as a lightbox or a popup) immediately after the WordPress page loads OR after clicking on a link in the page. We provide you with instructions on how to do all of these things below.
Let’s dig into the Modal Madness shortcodes ;). If you click on the button below, you will see a form to subscribe to our free WPLauncher Modal Madness Plugin Newsletter. After subscribing, we will send you the FREE plugin. Having your email address allows us to notify you whenever there are updates to the plugin. We won’t spam you, ever!
Get the FREE Modal Madness Plugin
Please note that we are going to send you Modal Madness Version 2.0, which is compatible with Salient 10+, and Modal Madness 1.0, which is compatible with Salient versions below 10. The Modal Madness 2.0 plugin has also been tested on WordPress 5.0.
Do you want to learn about how to build your email list with modal madness? We’ll show you how to include a newsletter sign up form in your modal and provide you users with a free reward after they subscribe (like we’re doing with the button above). Check out this post for information on how to build your email list for free with the Modal Madness plugin and MailChimp.
Then, go to yourdomain.com/wp-admin to login to your WordPress Admin Dashboard.

Now, we’re ready to add a popup (also known as a modal or a lightbox) to a page or post on our Salient powered WordPress site.
After installing and activating the plugin, simply add a modal_madness shortcode to the content editor for a post or page.
First, navigate to the page where you want to add the shortcode and click on the Edit Post link in the top of the screen (see image below):

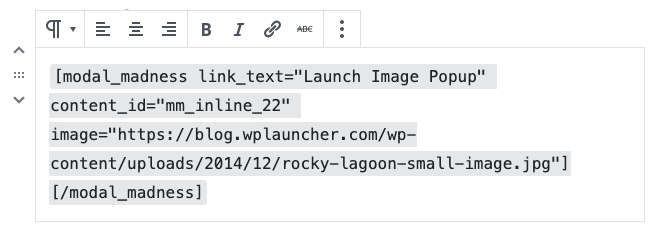
Then, you need to add a paragraph block (see image below as an example) or edit the classic WYSIWYG editor and add the modal madness shortcode anywhere that you want (instructions shown below) to it:

Here’s an Example Shortcode for a YouTube Video Popup for the latest version, Modal Madness Version 2.0:
[modal_madness youtube="https://youtu.be/tnBQmEqBCY0" link_text="Launch Modal"][/modal_madness]
A YouTube Video modal will appear in place of the shortcode when a user loads the page or post.
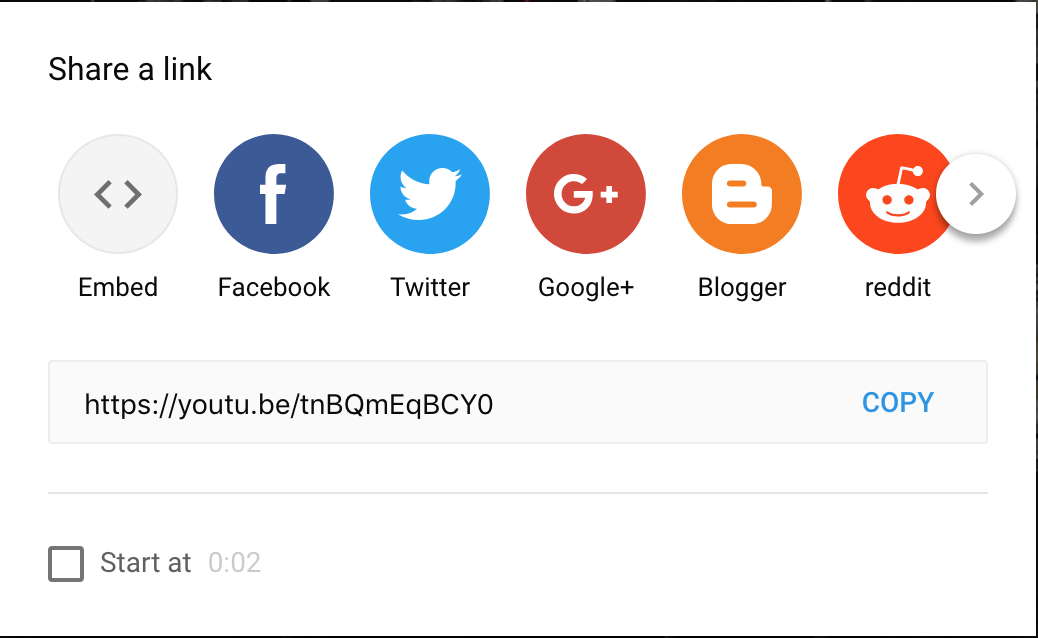
The Modal Madness 2.0 YouTube Video Popup uses the youtube parameter instead of youtube_embed (used in Modal Madness Version 1.0) as the YouTube embed links no longer create a video modal. You must use the YouTube link that appears on the screen after you click on the share button below a YouTube video. This will look like the following image:

Again, Modal Madness version 1.0 handles this a bit differently, check out Modal Madness Version 1.0 documention here.
You can also launch this modal automatically when the page or post loads. You do this by adding the show_on_load attribute to the shortcode.[modal_madness show_on_load="true" youtube="https://youtu.be/tnBQmEqBCY0" link_text="Launch Modal"][/modal_madness]
Add custom HTML to a popup in Salient
You aren’t limited to Youtube videos. You can add any HTML content into the modal. For example, you can add a MailChimp signup form or just custom HTML into the popup. Your shortcode would look like this:[modal_madness link_text="Launch Modal" content_id="mm_inline_2" class="mfp-inline"]<h1 style="">Custom Content</h1><p style="">Lorem epsum. I am random filler content</p>[/modal_madness]
IMPORTANT: Make sure to set the class attribute like in the example above, ie class=”mfp-inline”, otherwise you might get an annoying error saying “The image could not be loaded.”
If you want to have two popups on one page, you need to set content_id to a different value from each (totally unique to each modal and to every other element on the page). So, we recommend using the mm_inline prefix and use _1 or _2 or _3 so that you have unique modal content for each instance.
Place the HTML that you want to appear in the modal between the starting and closing shortcode tags. Here’s an example of a popup with custom HTML in action:
Due to the different functionality that Salient is using in the versions 10 and above, Modal Madness version 2.0 may have spacing issues when you add custom HTML. I have found that using mostly h1 to h6 elements works best or adding extra paragraph tags around elements and adding inline padding will make everything appear as it should.
Add an image to a popup in Salient
In Modal Madness 2.0, to add a popup in Salient that includes an image, simply add the image attribute to your Modal Madness shortcode and set it equal to the image source that you want to show. You can do this by clicking on Add Media while editing your WordPress post or page, upload an image, select the image and copy the File URL. Check out the following shortcode as an example:
[modal_madness link_text="Launch Image Popup" content_id="mm_inline_22" image="https://blog.wplauncher.com/wp-content/uploads/2014/12/rocky-lagoon-small-image.jpg"][/modal_madness]
Modal Madness version 1.0 handles this a bit differently, check out Modal Madness Version 1.0 documention here.
Click on the button below to see the image modal in action:
Important note: that the style of your popup will appear differently on your site as your stylesheet is likely different than ours.
Do you want to learn about how to build your email list with modal madness? We’ll show you how to include a newsletter sign up form in your modal and provide you users with a free reward after they subscribe (like we’re doing with the button above). Check out this post for information on how to build your email list for free with the Modal Madness plugin and MailChimp.
