SVG logos are by far the best logos to use for your Uncode WordPress Theme. SVG stands for scalable vector graphics and this file type makes sure your website’s logo is never pixelated. Using an SVG for your Uncode theme means that no matter how large or small you make the logo it will always have the same level of clarity (which is especially helpful in the world of retina screens). Check out the marked difference between an SVG logo and a PNG logo below. If you can’t notice the difference, try increasing the size of your screen and see what happens to each version.
SVG
PNG

Before getting down to adding your SVG Logo to the Uncode Theme, check out our SPECIAL OFFER below to improve your web site’s performance (amongst many many other benefits).
What do you pay for your WordPress hosting?
We can match your current WordPress host’s quality at a lower price.
I apologize for annoying you with the special offer above, but, in addition to wanting to save you from a pixelated logo and replace it with an SVG logo, we want to make sure that your site has an amazing and scalable foundation with the fastest possible page load times. So, let’s get down to business already ;).
First, save your SVG with Adobe Illustrator to your computer.
If you can upload it via your Media Library, do that. If you can’t upload the SVG logo to your media library then upload the SVG to your website via FTP/SFTP (we recommend using FileZilla for this).
Login to your WordPress dashboard (yourdomain.com/wp-admin).

Click on the following link and download the Media From FTP plugin:
https://downloads.wordpress.org/plugin/media-from-ftp.9.61.zip.
Click on the Add New button on your WordPress site and then Click on the Upload File button. Then, choose the Media From FTP zip file that you just downloaded.


Make sure to Activate it as well.
Hover over Media From FTP in the left sidebar and click on Search. Then, find the image within your site’s file structure, select it and click register (this will add the image to your Media Library)


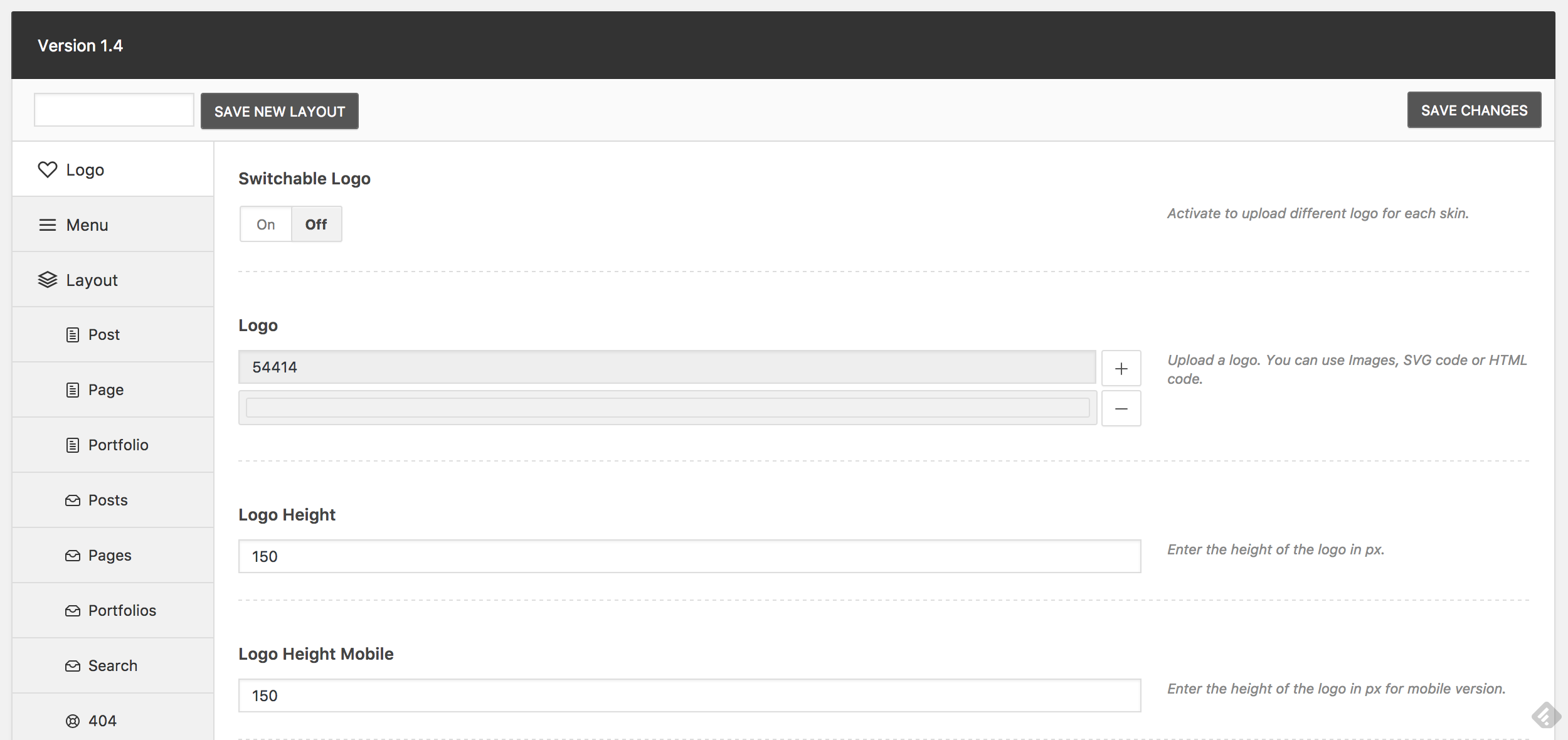
Finally, go to the Uncode Theme options (in the left sidebar). The first section shown should be the Logo section, select the SVG logo in the Media Library and click Add Image. Then, make sure to click the Save Changes button at the top of the Theme Options box.


You can alternatively copy and paste the actual SVG code as an oEmbed Media Type – but I couldn’t get it to work. Whenever I tried adding the actual SVG code it would either be black and white OR it would be missing colors. So, if your SVG is showing up as black and white or if your SVG is not showing properly, this is the best route to take. I think I uploaded the SVG logo 13 times with oEmbed and couldn’t get it to display correctly – so don’t make my mistakes!
Now, check out the navigation bar on your site to see how much of a difference that makes. No more pixelated logos for you 🙂