I’ve run into numerous situations where I need to loop through data on a website that I do not own (typically API documentation) so that I can reformat it and make it usable. For example, AWS Route 53 includes a list of top-level domains (TLDs) in a page with related data for each TLD but it’s in an HTML format. You can use JavaScript by default in the chrome console but jQuery allows me to create these one-off scripts more quickly.
Step 1: Copy the code below
Load jQuery into your current page by copying and pasting the following code into your Chrome Console.
var jqry = document.createElement('script');
jqry.src = "https://code.jquery.com/jquery-3.3.1.min.js";
document.getElementsByTagName('head')[0].appendChild(jqry);
jQuery.noConflict();It may take a bit of time for jQuery to load. But, once jQuery is loaded, you can run your custom jQuery functions in chrome console. There may be some conflicts with other jQuery versions that may have been loaded on the page.
Step 2: Paste the code in your Browser’s Console
If you don’t know how to get to your browser’s console, make sure you right click on the page that you want to scrape and click on I

Then, click on the Console tab, paste the code that you copied above it into the console, and click enter to run the code. It’ll look like the picture below:

Were you able to run jQuery in the Chrome console?
TRY IT OUT
We love using SubtlePatterns.com for classy and cool website backgrounds. Go try out this script on SubtlePatterns.com and it’ll kick you back all the URLs for all the background patterns on that page.
Remember you need to be using Chrome, and then open the console and paste this in and hit enter, it’s that simple!!
var jqry = document.createElement('script');
jqry.src = "https://code.jquery.com/jquery-3.3.1.min.js";
document.getElementsByTagName('head')[0].appendChild(jqry);
jQuery.noConflict();PRESS ENTER.
You need to press enter to execute the javascript in the browser and add jQuery to the web page in Chrome.
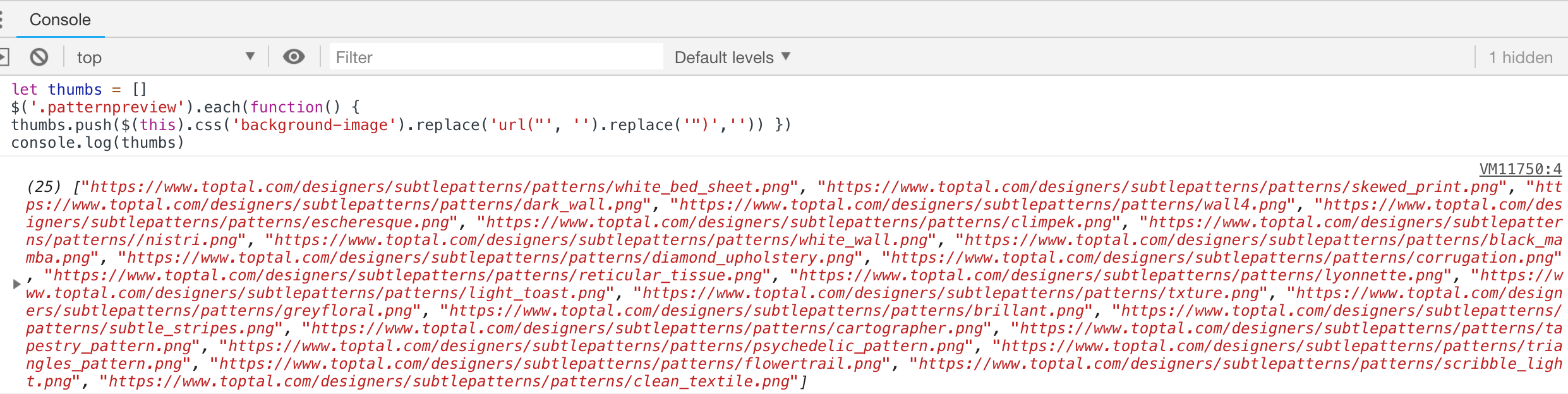
Finally, enter the following code to get all the subtle patterns on a page.
let thumbs = []
$('.patternpreview').each(function() {
thumbs.push($(this).css('background-image').replace('url("', '').replace('")','')) })
console.log(thumbs);The results should look something like this:

Were you able to run jQuery in the Chrome console?
TRY IT OUT, AGAIN
This one is for scraping all the official WordPress dashicon names. We are creating a Gutenberg block that uses all the dashicons and we need an array of all their names.
Go to this page which has a nice cheat sheet of all the WordPress dashicons in one place:
Again go to the Console in your Chrome Browser and enter the following code:
var jqry = document.createElement('script');
jqry.src = "https://code.jquery.com/jquery-3.3.1.min.js";
document.getElementsByTagName('head')[0].appendChild(jqry);
jQuery.noConflict();PRESS ENTER.
You need to press enter to execute the javascript in the browser and add jQuery to the web page in Chrome.
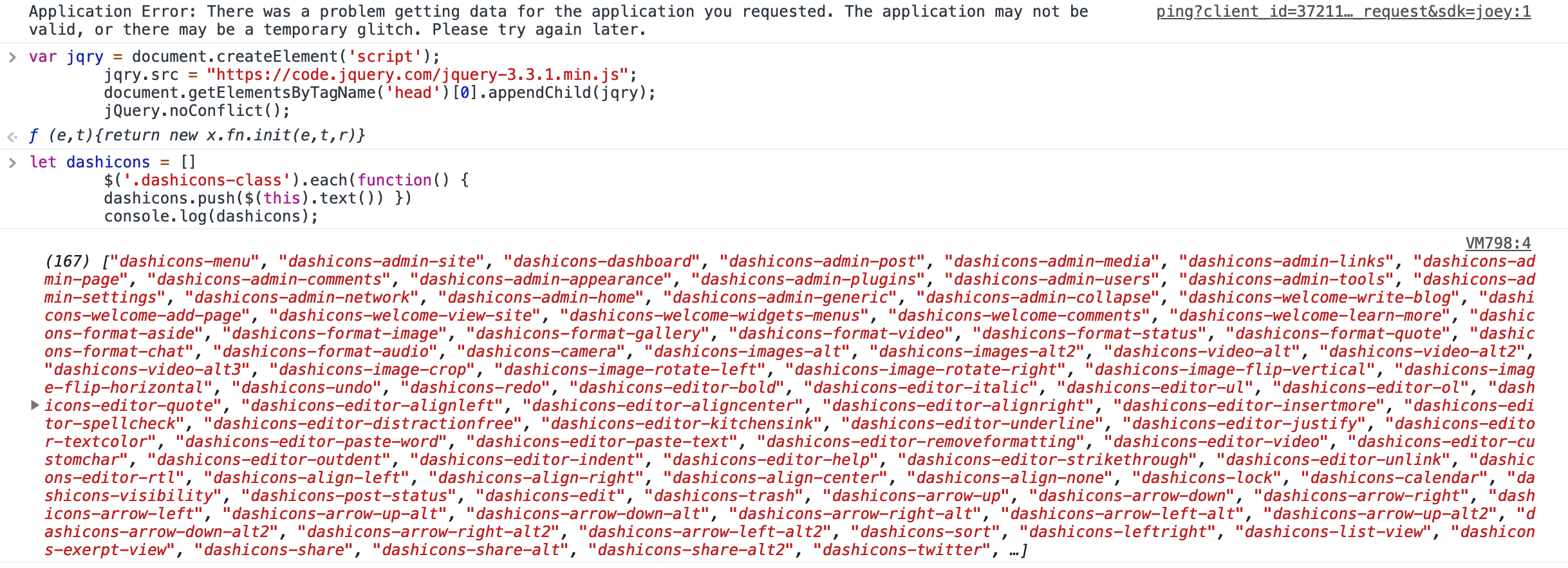
Finally, enter the following code and PRESS ENTER again to get all the subtle patterns on a page.
let dashicons = []
$('.dashicons-class').each(function() {
dashicons.push($(this).text()) })
console.log(dashicons);The results should look like this:

Were you able to run jQuery in the Chrome console?
TRY IT OUT, YET AGAIN
This code snippet generates an object of all the WordPress dashicon names and codes.
let dashicons = []
$('.dashicons-class').each(function() {
dashicons.push($(this).text()) })
console.log(dashicons);PRESS ENTER
Paste the code below and press enter again.
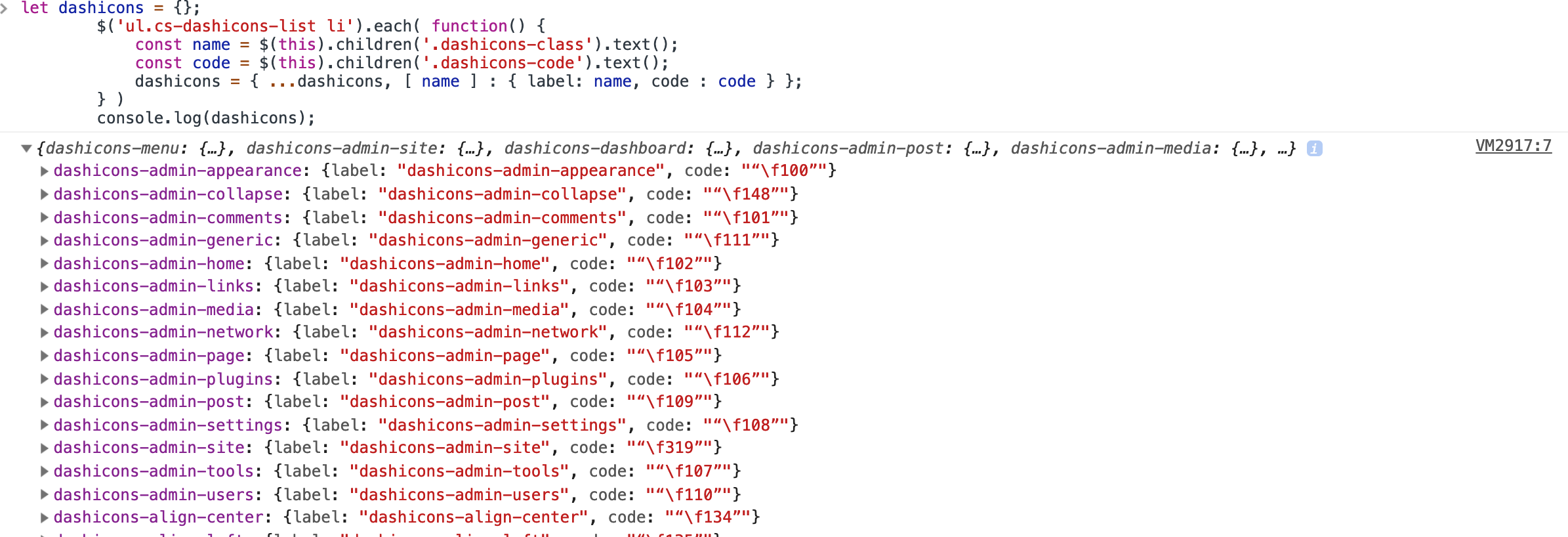
let dashicons = {};
$('ul.cs-dashicons-list li').each( function() {
const name = $(this).children('.dashicons-class').text();
const code = $(this).children('.dashicons-code').text();
dashicons = { ...dashicons, [ name ] : { label: name, code : code } };
} )
console.log(dashicons);You should get beautiful new object full of dashicon names and codes:

We put another post outlining how we created a simple website scraping script to scrape the versions off of the PHP.net website.
We put yet another post together outlining an example jQuery scraping script that allowed us to get a backup of Heroku Config Vars after injecting jQuery into the current page via the Chrome Console.