Did you know you can use javascript in the Chrome browser console to scrape data from just about any website on the internet? If you didn’t know, now you know! And we’ve got a cool example here that you can try yourself.
We hate do things manually so sometimes when data is not quite in the right format for our use case, we’ll use javascript to scrape website data into the structure we need.
We do this a lot with jQuery as well, which you can also check out, and try out, in our Run jQuery in Chrome Console post.
We’re going to use javascript to scrape all the WordPress dashicon names off a page. Open a new tab with this awesome dashicon cheatsheet:
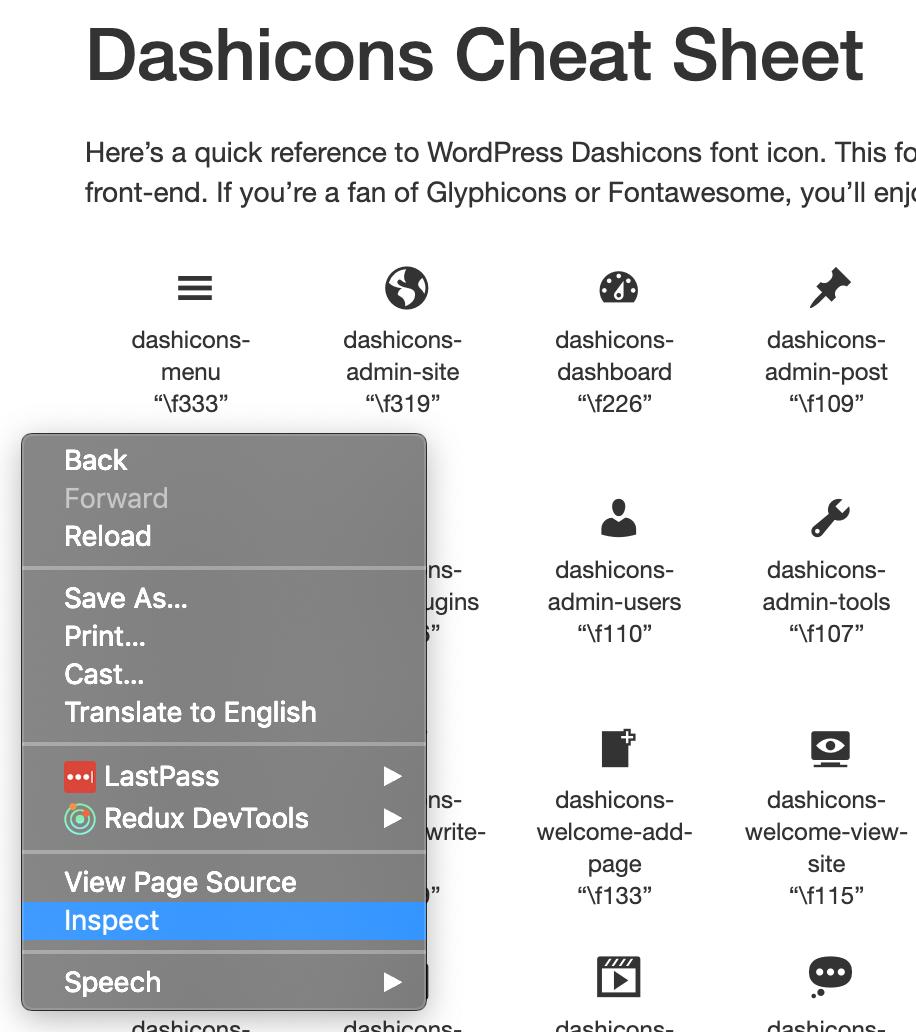
Right click on the page and click Inspect:

The console should open at the bottom of the page. Copy and paste the code below into the console at the bottom of the page:
const dashicons = [];
const elements = document.querySelectorAll('.dashicons-class');
for( let i = 0; i < elements.length; i++) {
dashicons.push( elements[i].innerHTML );
}
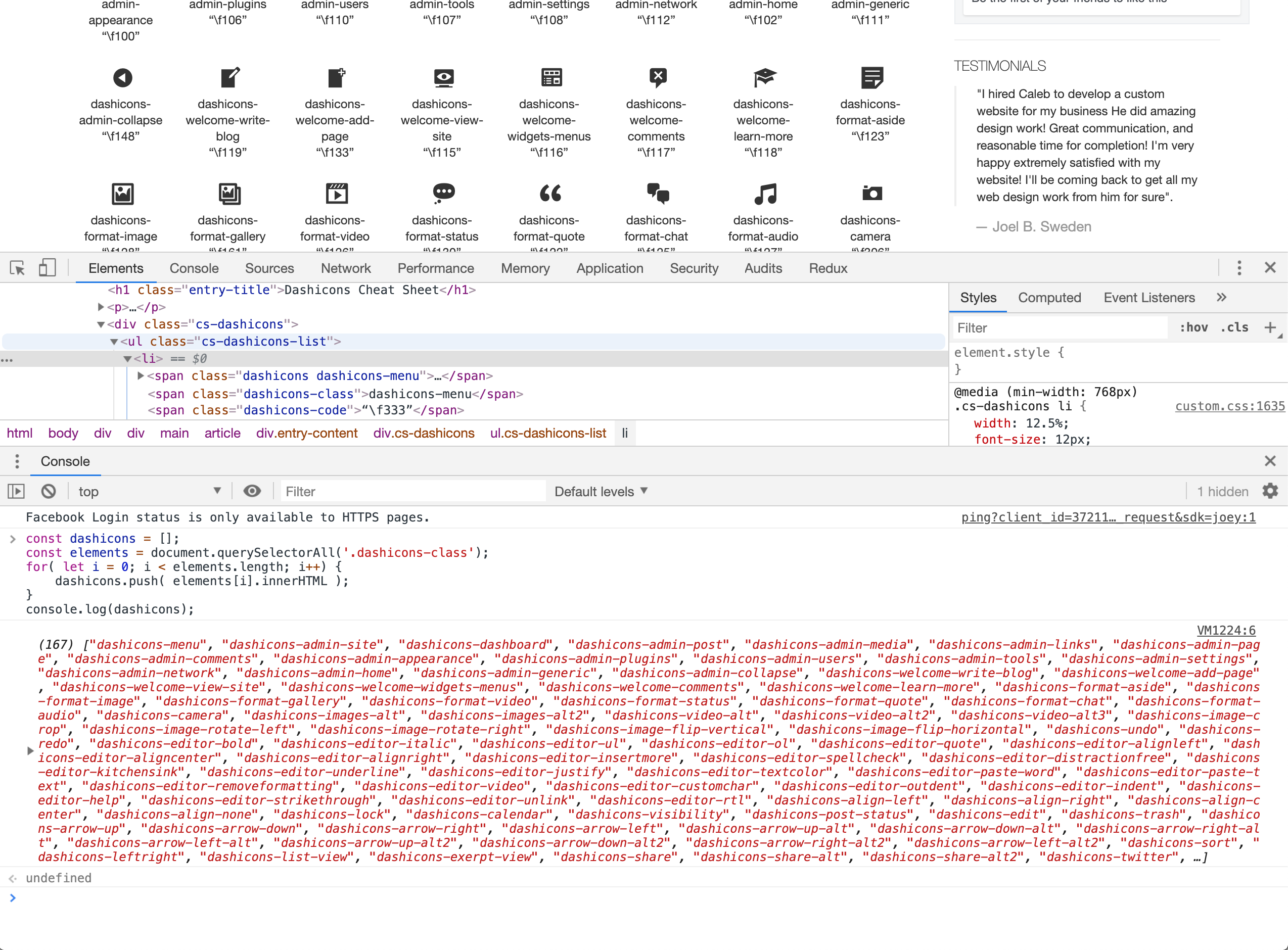
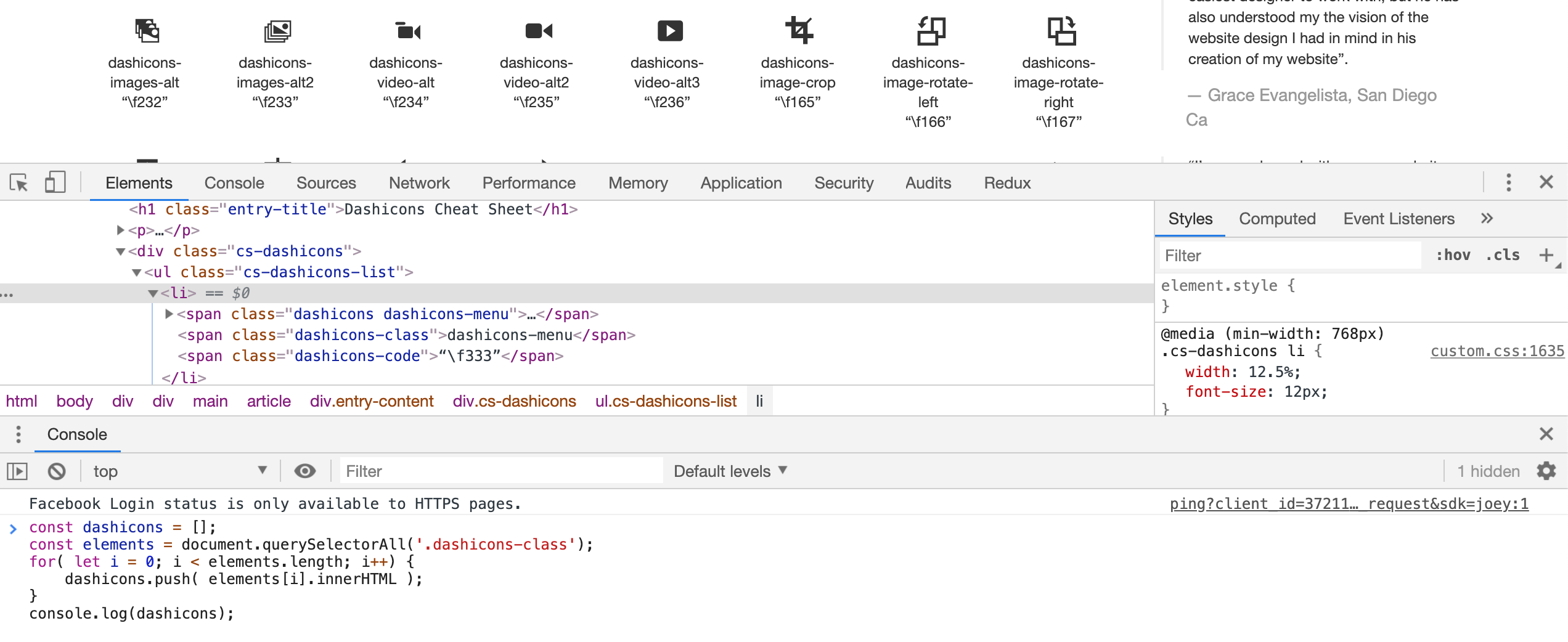
console.log(dashicons);It should look like this after you paste in the code:

Hit enter and BOOM, you’ll have a list of all the WordPress dashicon class names!!