In order to track conversions with Google Tag Manager, I needed to pull the revenue information out of the current page and put it into a custom variable in Google Tag Manager. The documentation is not very good with regards to how to do this. So, where do you start? We’ll show you the 3 simple steps to pulling page data into a custom variable in Google
Step 1: What page data do I want to put in the GTM variable?
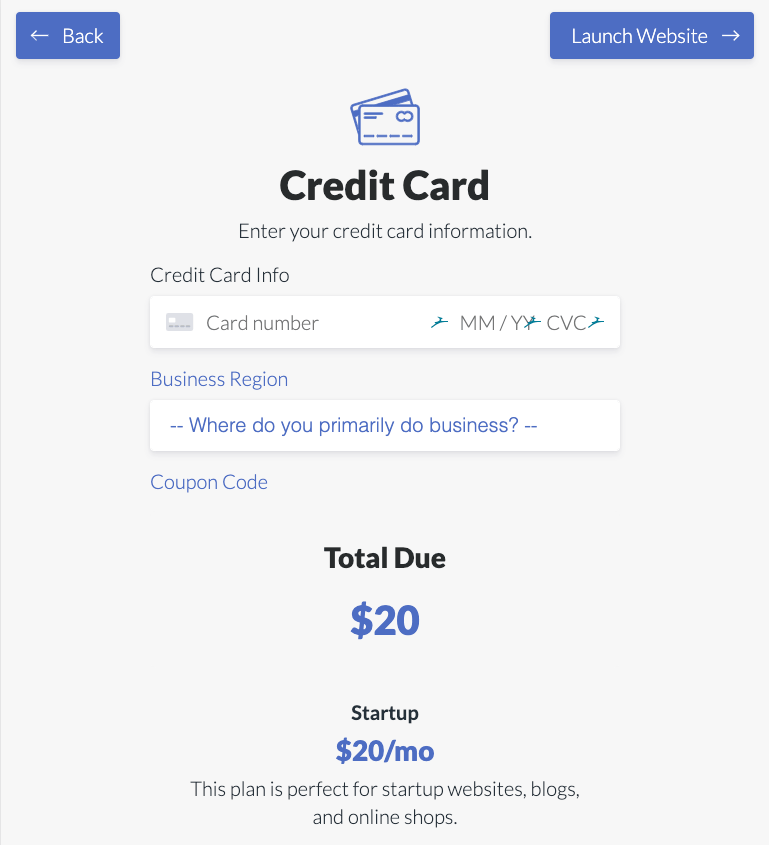
Let’s say I want to pull the revenue amount, the Total Due value, from the page below. How do I do that?

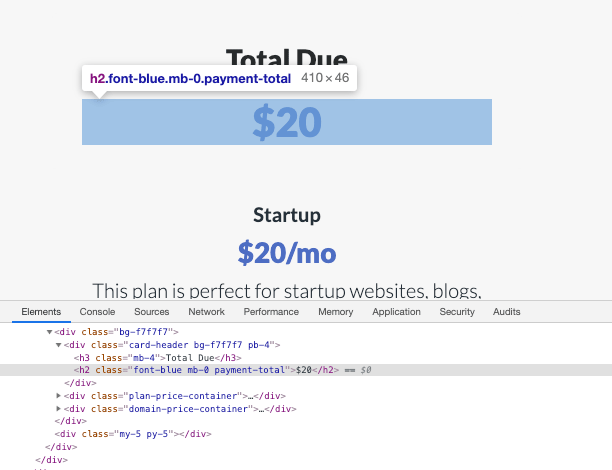
In order to get this value with JavaScript, you need to start off by finding the CSS selectors that you would use to get the data from the page. To do this, right Click on the element that you’re wanting to get data from and click on Inspect Element. An example of what this shows is visible below:

As you can see, the class that we’re looking to pull the value out of is called payment-total. Ideally, you would want to be working with an ID value because you would know that it’s unique to the page, but in our case, the element we wanted to pull data from was a class.
OUR CLASS: payment-total
So, you want to see if that class is present anywhere else on the page and if it is, make sure to mark down which occurrence of the class that you want to pull from and subtract that number by 1. For example, after searching on the page, if we found the payment-total class to appear 3 times on the page, THEN the value you want to pull from is the first occurrence, the first position, of that class, then write down the number 0 (instead of counting starting at 1 for regular day to day business, JavaScript arrays start at 0).
OUR OCCURRENCE POSITION OF THAT CLASS: 0
Step 2: Create the Custom JavaScript Variable in Google Tag Manager
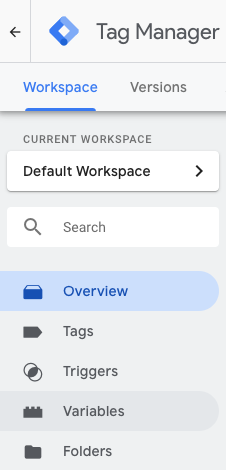
Now, that we know what class and what occurrence of that class we need to pull data from, we are sitting pretty! Login to Google Tag Manager (GTM), go to the Workspace you want to work on and click on Variables in the left sidebar:

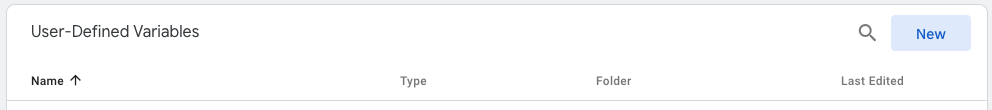
Then, scroll down your list of Variables to User-Defined Variables and click on the New button (If you don’t have User-Defined Variables you should just be able to create a new variable):

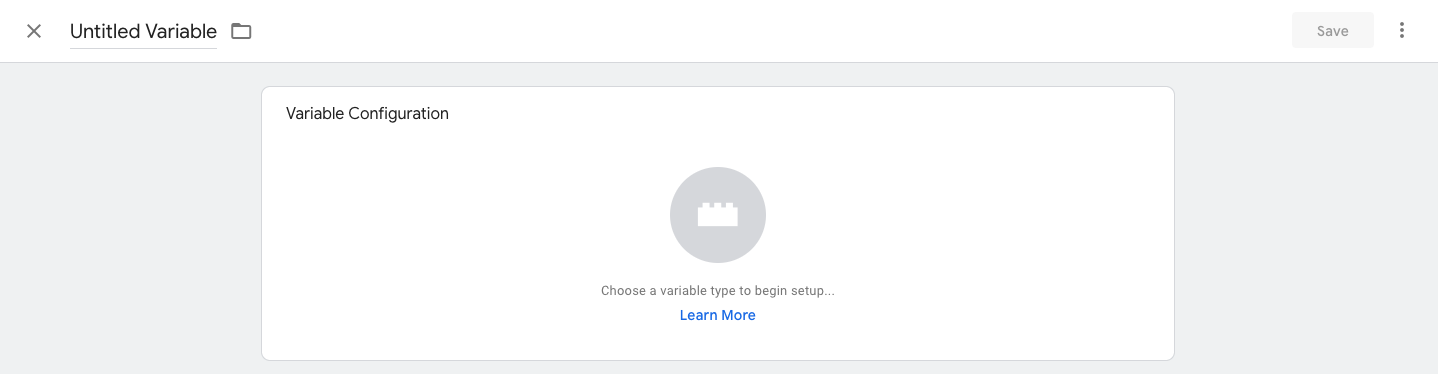
Then, you’re going to start adding details to this variable. Start off by naming it (click on Untitled Variable). In our case, we’re going to name it Revenue:

Then, hover over the box called Variable Configuration and click on the Pencil in the right hand corner:

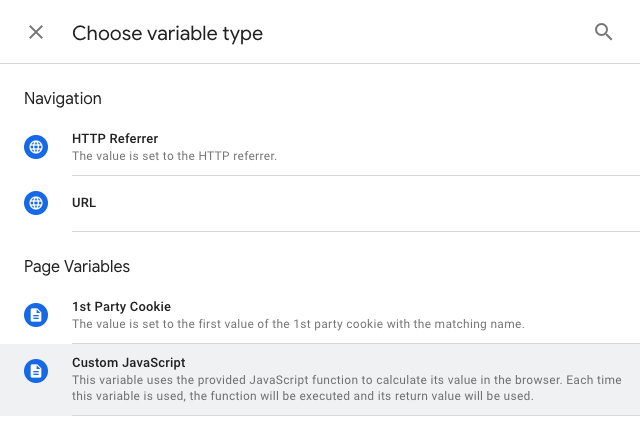
Now, click on the Custom JavaScript option that appears on the right side of the screen:

Step 3: Create the JavaScript function to get the page data and set it equal to the custom variable
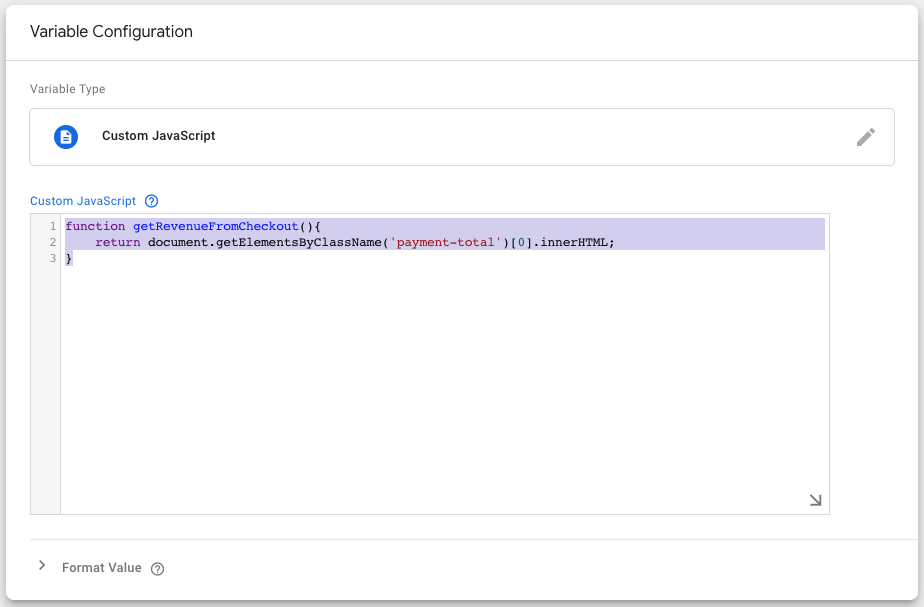
Now, you can add the function that will pull the value out of your page (from the class that you found earlier):

This function is visible below as well. You’ll see that we have the class name inside of the getElementsByClassName method (i.e. getElementsByClassName(‘payment-total‘)) and next to that is the occurrence position of that class (i.e. [0]):
function getRevenueFromCheckout(){
return document.getElementsByClassName('payment-total')[0].innerHTML;
}And, that’s all there is to it! You will then be able to use this Custom Variable in any tag that you create in Google Tag Manager. But, make sure you use a trigger that has a Page Url limiter so that it only is triggered when that value will be present.