What have you done?! You disabled all comments on your soon to be born beautiful blog! Never fear, your knight in shining armor is here and that knights name is Facebook! Now, you may or may not like Facebook, but their commenting plugin is pretty awesome. It stops spam in its tracks by requiring real users to log in before leaving a comment – so long trolls. The downside is that your users need to have a Facebook account. On the plus side, Facebook has over 1.2 billion users. So, there’s a pretty good chance anyone visiting your site will already be on Facebook.
From our experience using the Facebook comments WordPress plugin, the quantity of commenting will be lower on your site but the quality will be much higher. We prefer quality over quantity, unless we go to the Pizza Hut buffet, but when it comes to comments being left on your website, we’d rather have quality comments. Now, let’s go friend Facebook!
Download the Facebook Comments WordPress Plugin
Click that big button below to download the Facebook Comments WordPress plugin.
Facebook Comments plugin zip file
Upload the Facebook Comments WordPress Plugin
Login to your WordPress Admin Dashboard (yourdomain.com/wp-login.php).

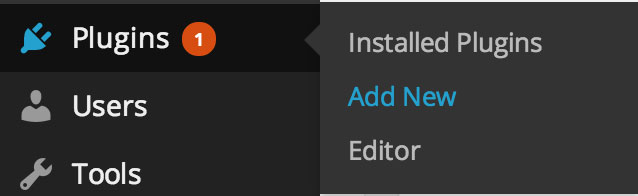
Go to the Add New Plugins Page. Hover over Plugins in the left sidebar and click Add New.

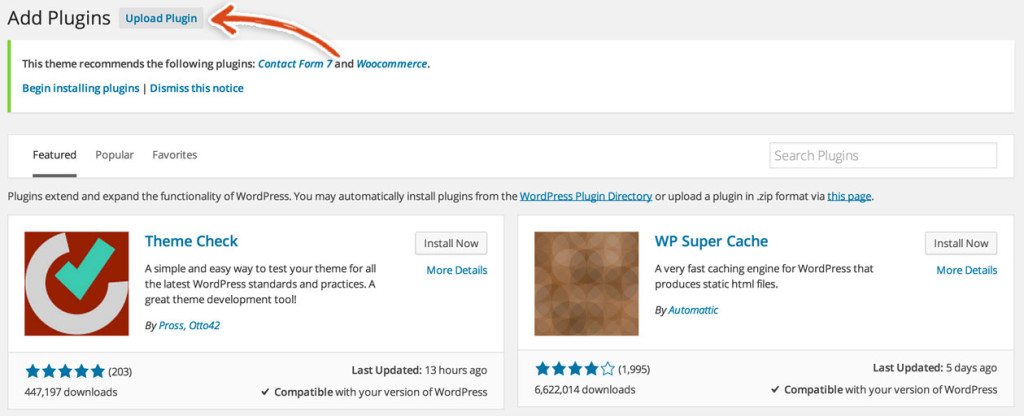
Click on the Upload Plugin button at the top of the Add Plugins page.

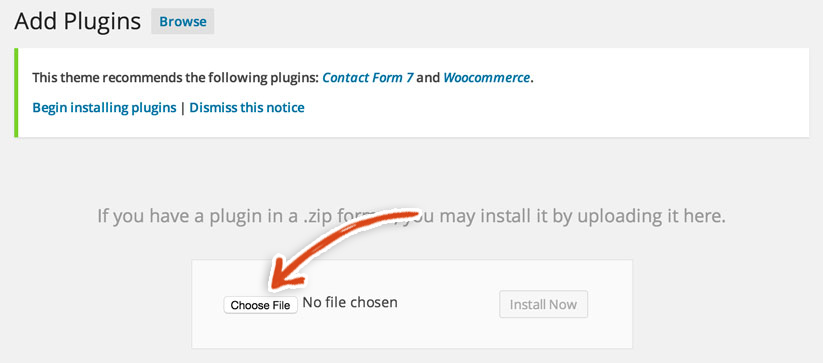
Click the choose file button and choose the Facebook Comments zip file.

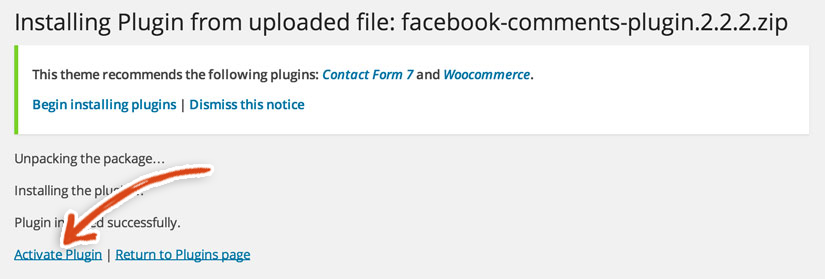
Activate the Facebook Comments WordPress Plugin. Click the Activate link once the plugin has been successfully installed.

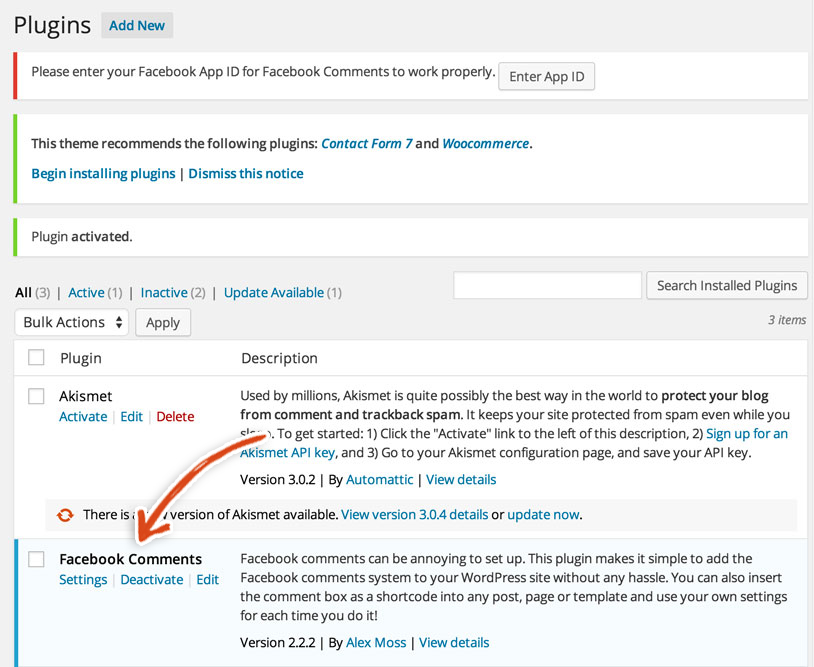
You should now see Facebook Comments on the plugin list page.

The Facebook Comments plugin is installed! Half the battle is complete! Now, we need to go head over to Facebook to complete the integration with your website.
Time to Become a Facebook Developer
Your next step is to go to developers.facebook.com/apps.
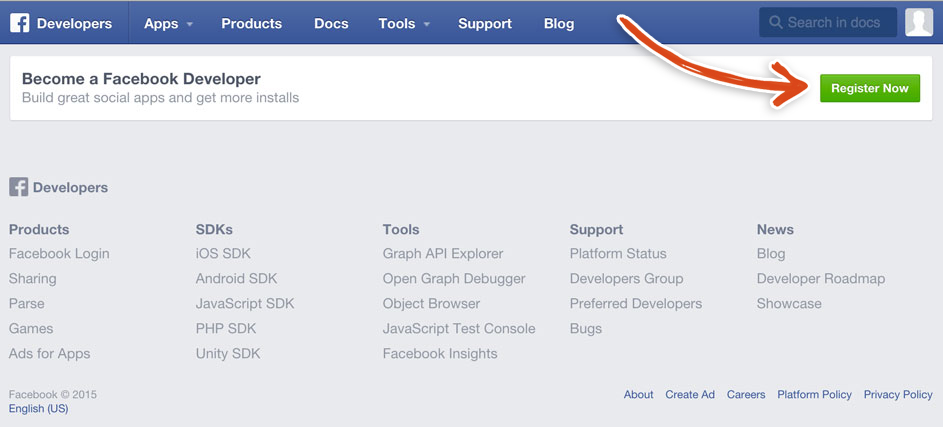
If you’re logged into your Facebook account already, it should show the page below. Otherwise, login using your Facebook credentials or create a Facebook account. Click on the green Register Now button on the right side of the page (it should be next to “Become a Facebook Developer”).

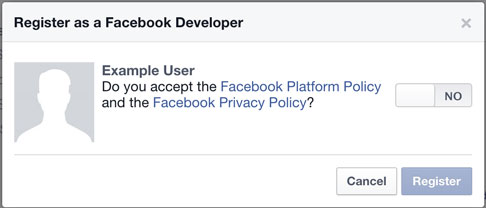
If you are already a Facebook developer, click on the green button entitled Add a New App. This should bring up the modal below. Accept the Facebook Platform and Privacy Policies and click the blue Register button.

This will bring up the modal below that says that you have successfully registered as a Facebook Developer.

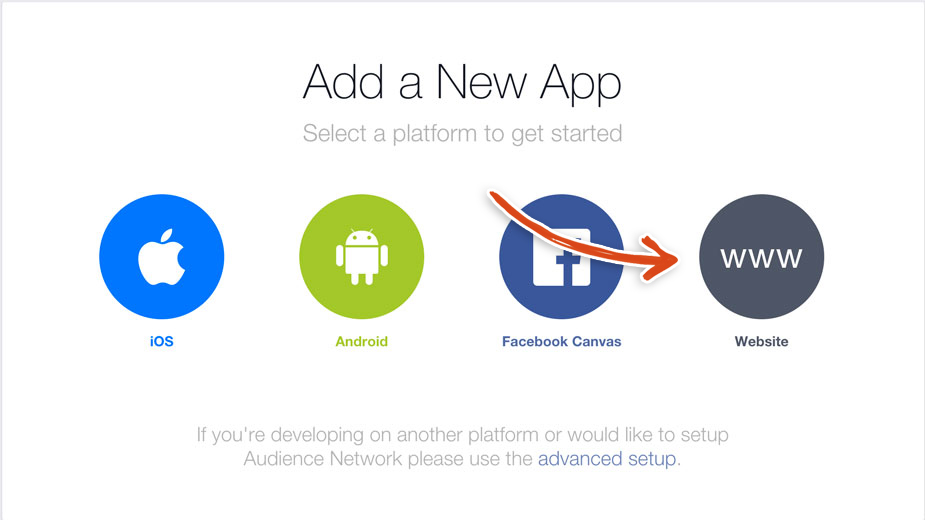
Once you click the blue Done button it will display the screen below. Click on the Website circle icon on the right of the screen.

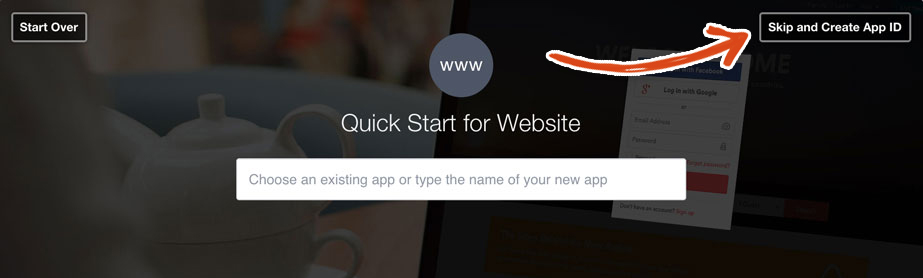
The next step is to click the Skip and Create App ID button in the top right corner.

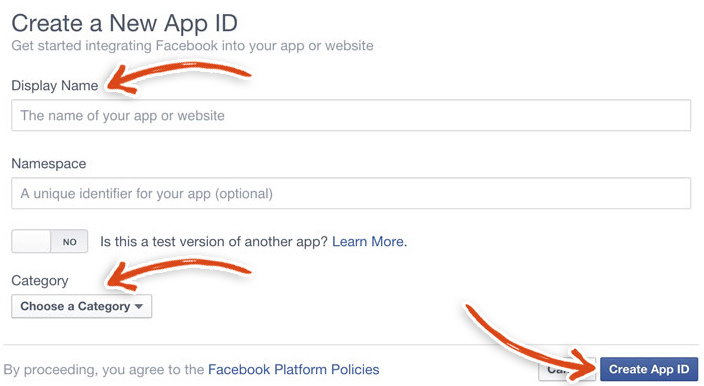
This will bring up the following modal. Enter in the name of your app, you can call it whatever you want (typically we just use our domain name without the .com), choose a category, and then click the blue Create App ID button.

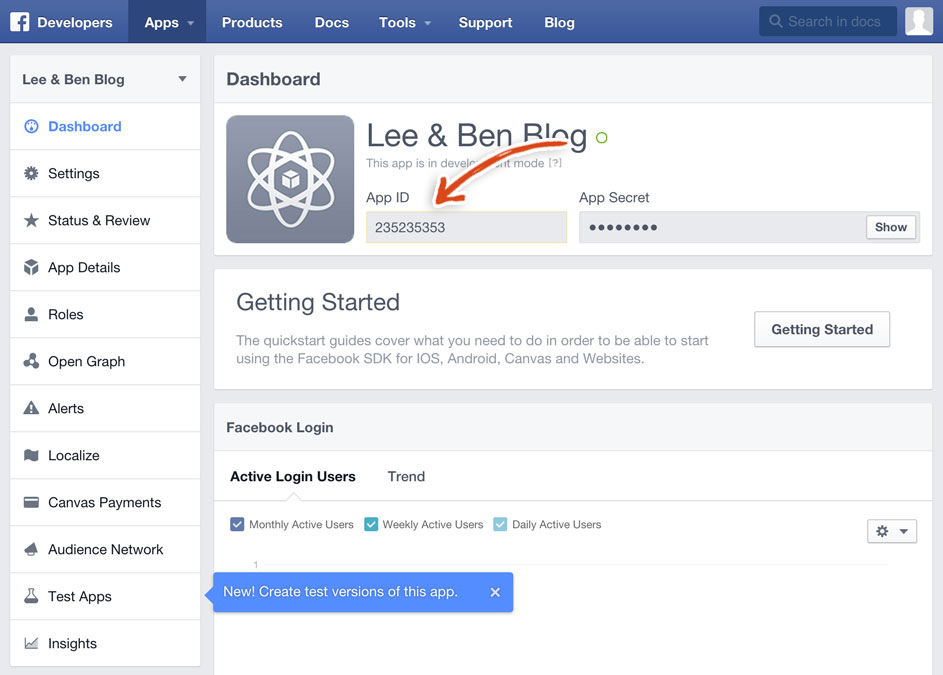
Hoorah you’ve created your first Facebook App (or bajillionth – if you’ve done this before)! You should now be on the main page for your brand spanking new Facebook App – which is where you can find your App ID. As you can see from the below screenshot, our App ID is 235235353.

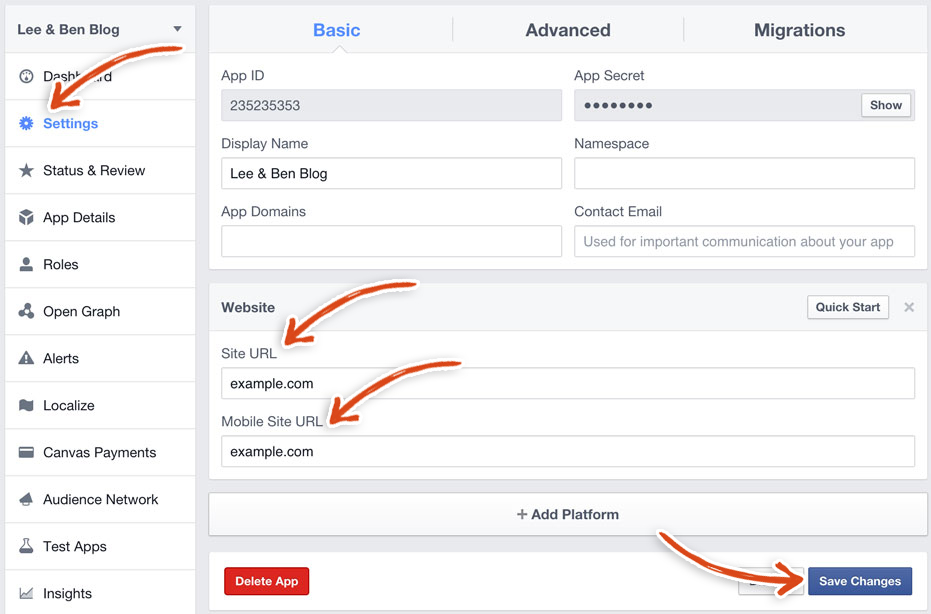
Click on the Settings link in the left sidebar. Make sure that the App Domains, the Site URL and the Mobile Site URL, fields are all set to the domain that you are using for your site. Enter the correct values into those fields and click the Save Changes button.

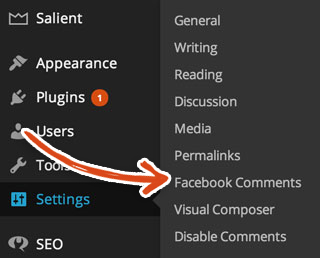
Next, head back over, or login, to your WordPress dashboard (yourdomain.com/wp-login.php). Once you’re on your dashboard, hover over the Settings tab in the left sidebar and click on Facebook Comments.

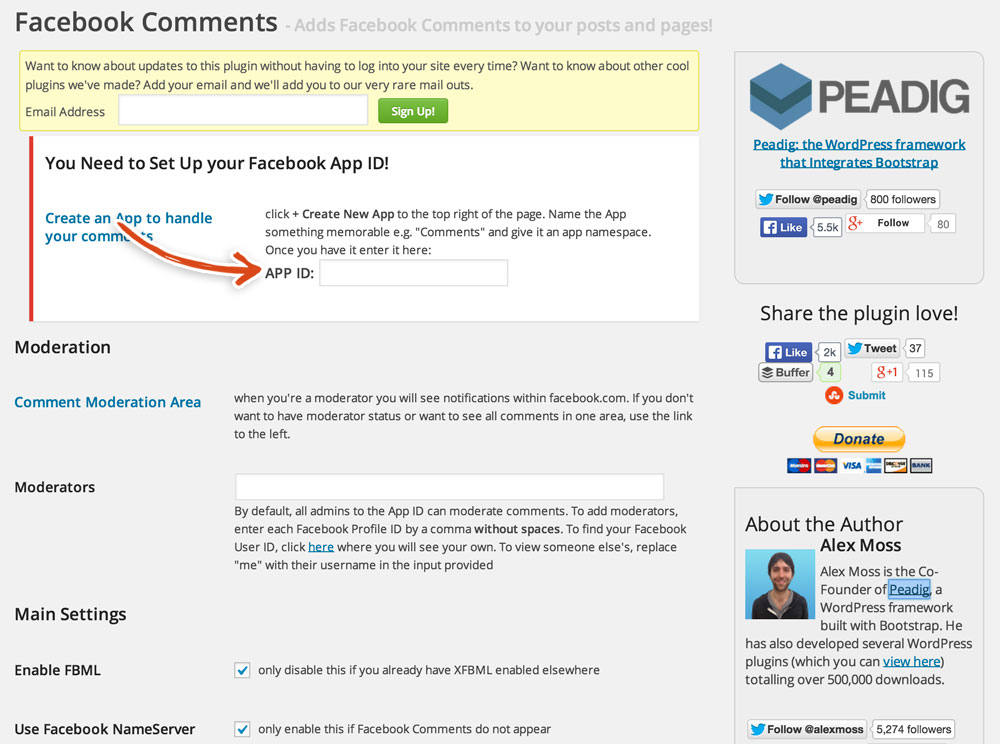
This should bring up the page below. Paste the Facebook App ID into the field and press the blue Save Changes button at the bottom of the page.

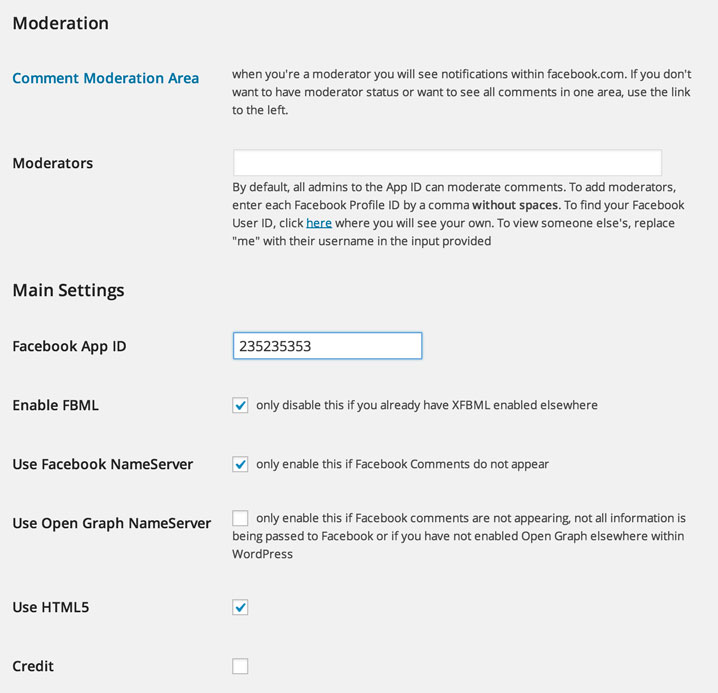
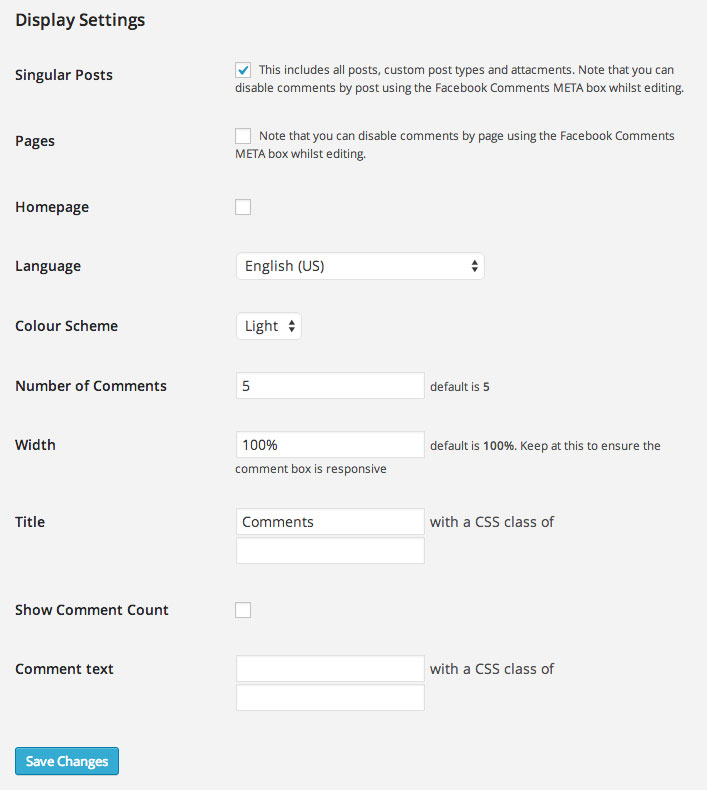
The page should refresh with a message saying “Settings Saved.” Then, you should see a couple new form fields. As you scroll down the page, you will be able to change Moderation settings as well as a number of Main Settings and Display Settings (as seen in the screenshot below).
The Moderation settings give you the ability to add other people as moderators for the Facebook Comments plugin. Since you added your App ID, you are automatically a moderator. If you wanted to add additional moderators, you would just enter in the Facebook ID for each moderator in a comma separated list. We’re going to leave this blank because we’re going to be the only moderator for the time being.

We’re going to leave the default Main and Display settings in place because we want:
- Facebook Comments to only be present on Singular Post pages
- English set as the default language
- the Light color scheme
- 5 comments to show
- the width to be responsive at 100%
- the title to be Comments
- the comment count to be hidden with no comment text (so make sure to uncheck the Show Comment Count and leave the Comment Text field blank)
However, please feel free to play with these cosmetic settings to your heart’s desire!

Whew!! All done, you’re ready freddy! Feel free to check out our comments below, and by all means please leave a comment! In the next step, we’re going to show you how to add the MailChimp WordPress plugin so that people can easily subscribe to your blog.