In this step, we’re going to help you create a beautiful gallery page for any images that you desire to share with your audience. This is a way for you to showcase your personality, your originality, individuality and sentimentality in a way that is entirely lacking in banality. Or, it is just a page to showcase images that have a centrality to your blog’s speciality. (Do you like our little rhyming skills 😉 ).
Create Portfolio Items
To start, you need to create some portfolio items. What is a portfolio item? Great question! In our journey up to this point, we’ve created pages and posts in WordPress. Portfolio items are simply a custom post type that Salient theme developers created so that you can show off your beautiful photos. We’re going to hijack these portfolio items and use them to create a cool image gallery page.
Hold on to your butt because we’re going to create 8 portfolio items. The steps are all the same but it just gets a little tedious. The process will go a little bit faster because we already uploaded all the images to your media library during the How To Add Posts to a WordPress Blog step. We’re looking out for you (we’re basically your own personal batman) and are trying to help you do things in the best possible order!
Add New Portfolio Items
If you’re still holding onto your butt, let go of your great looking buns, because now’s the time to create the new Portfolio Items. We’re excited that you decided to stick with us and forgo the shortcut. The shortcut is great and all, but don’t you want to fully grasp the knowledge and power of WordPress?! Yes, you do!







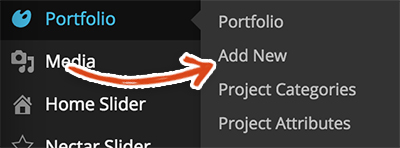
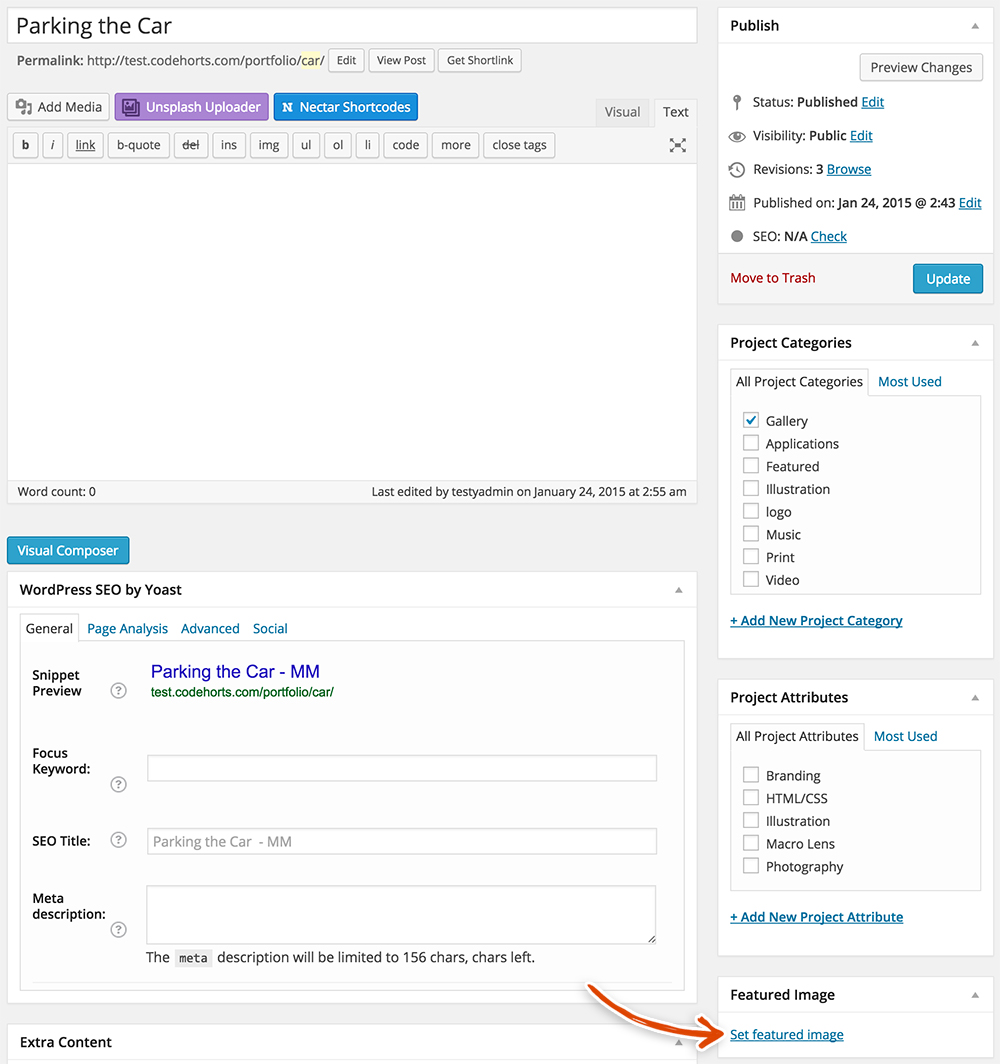
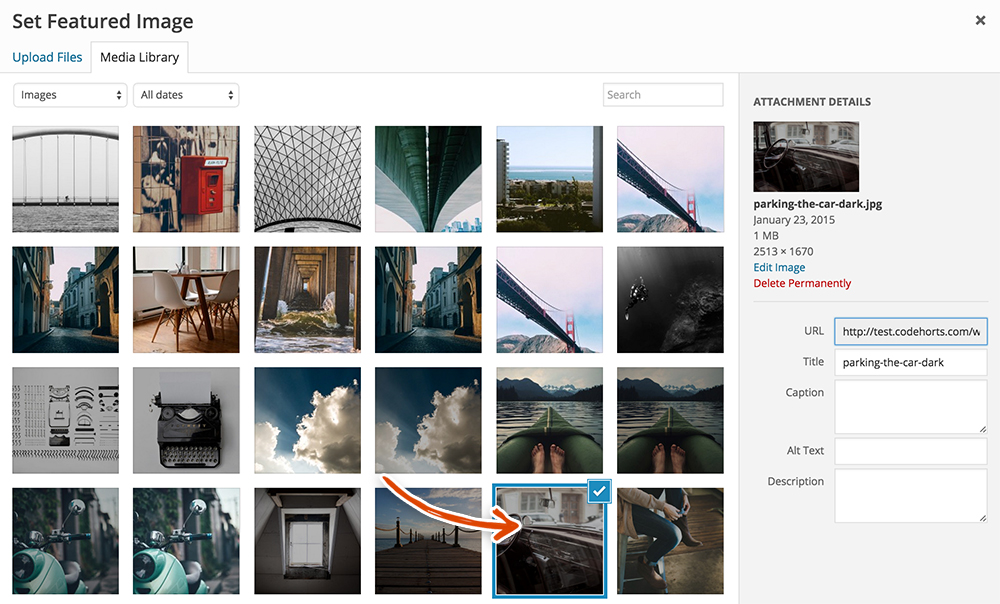
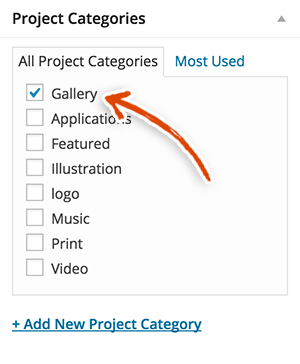
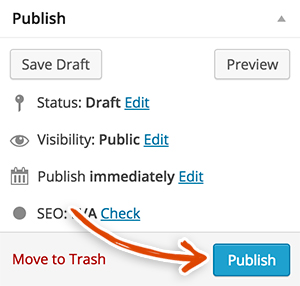
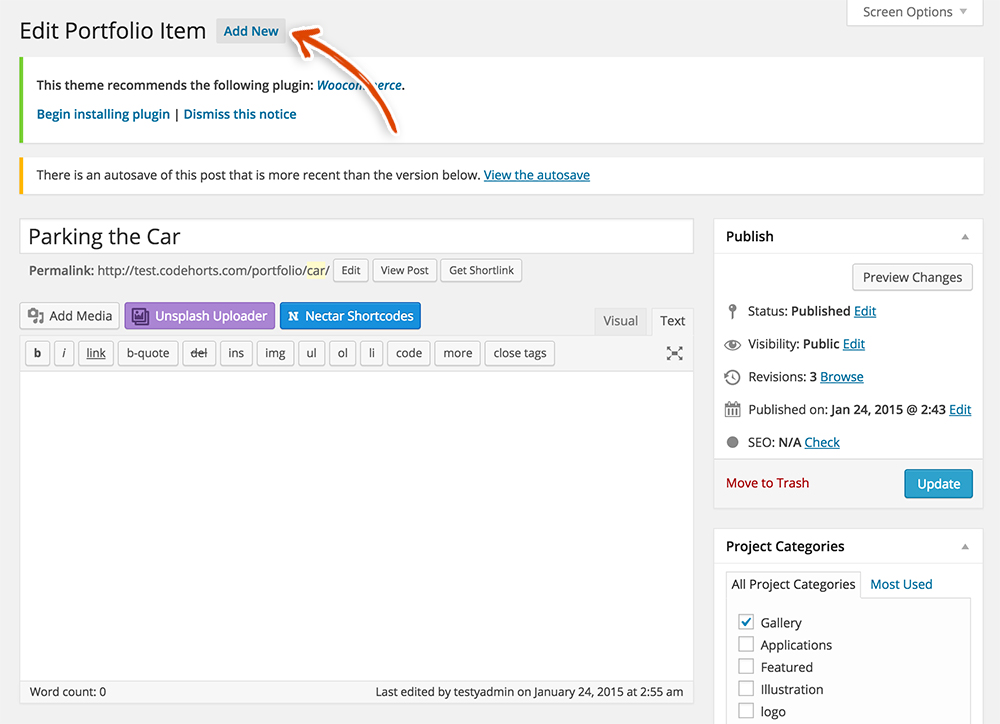
To get started, hover over Portfolio in the left sidebar and click on the Add New link.You should be shown the Add New Portfolio Item page. To start, you need to enter a Portfolio Title. Be creative like us, we called our first Portfolio Item Parking The Car because we found a really cool picture of a car from Unsplash.You also need to Set the Featured Image. This is the image that will be shown on the Gallery page. Click on the Set Featured Image link.Select the image that you want to be shown on the Gallery page. You should see all of the images that we uploaded during the How To Add Posts to a WordPress Blog step in your media library.If you selected an image properly, you should see the image in the Featured Image section.Lastly, you need to select a category for your portfolio item. Create a category called Gallery (if it doesn’t already exist) and check the box next to Gallery.Make sure to click the blue Publish button on the Edit Portfolio page!Awesome!! You just created your first new Portfolio Item. Now, go to the top of the page and click the Add New link (as shown in the screenshot below), and repeat the steps above 7 more times to add the rest of the new Portfolio Items (orange you glad we didn’t write out the same exact steps 7 more times?)!

Once you’ve created the seven portfolio items, scroll down to our next section!
Build the Gallery Page




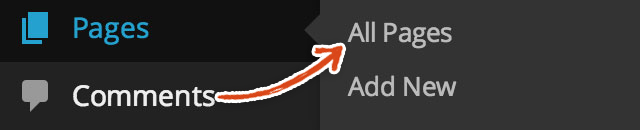
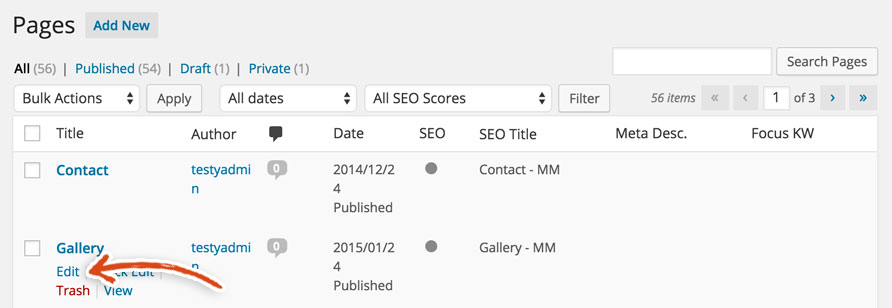
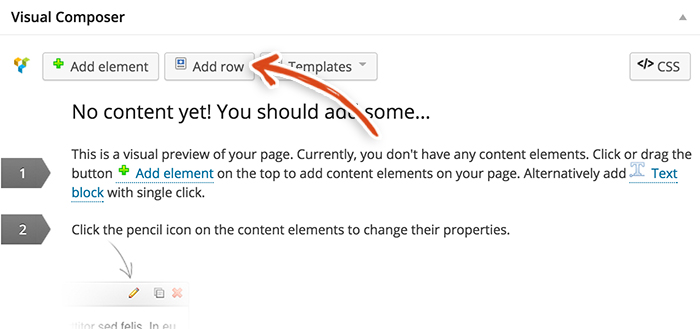
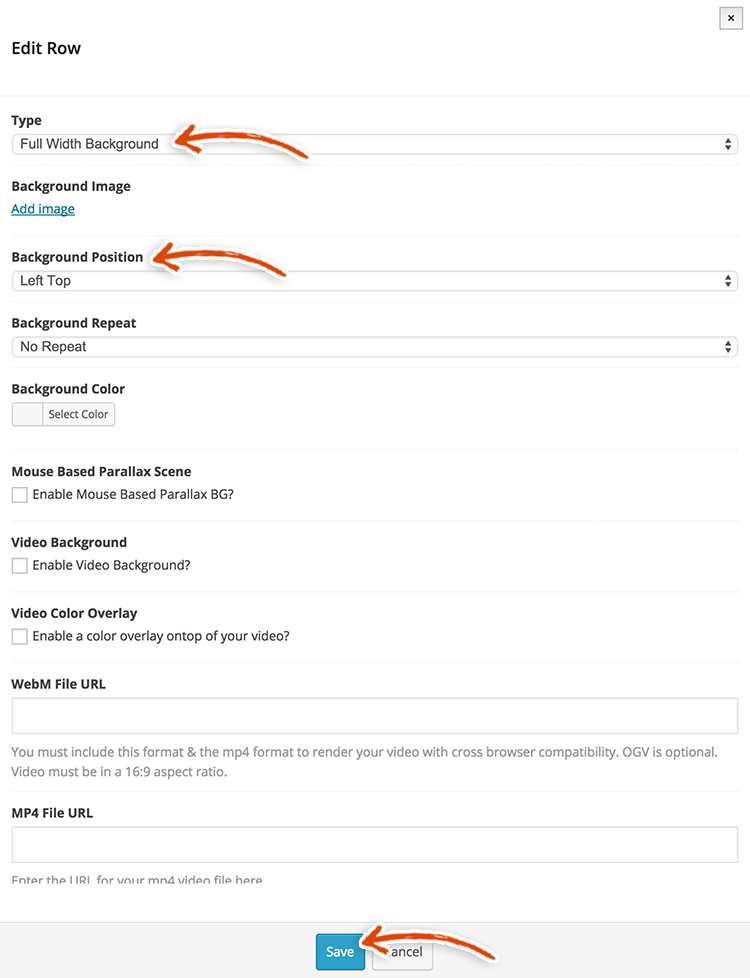
Wow, that was kinda fun wasn’t it?! Now, let’s build out the gallery page. Hover over Pages in the left sidebar and click on All Pages.Hover over the Gallery page and click the Edit link.You should land on the following Gallery Edit Page. Click on the Add Row button.Click the pencil in the top right corner of the row.Select the settings visible in the Edit Row modal below.
- Type – Full Width Background
- Background Position – Left Top



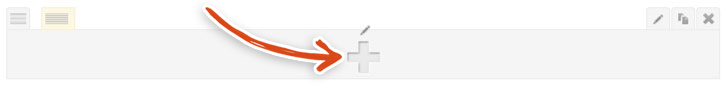
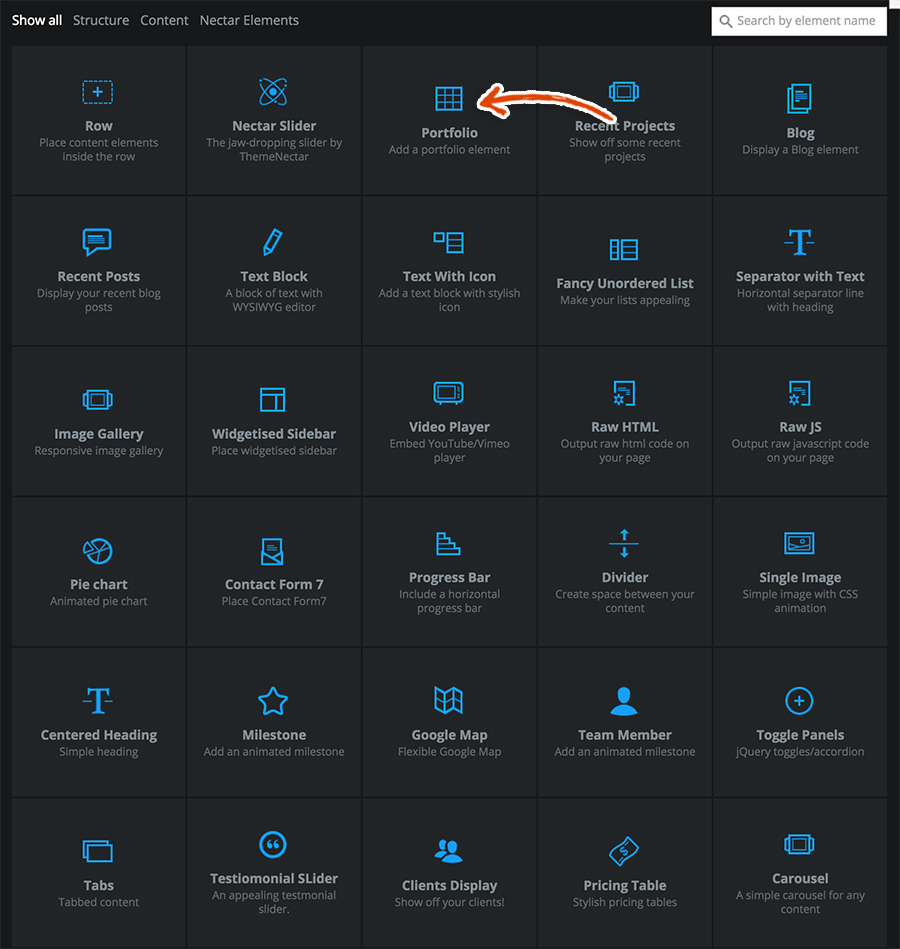
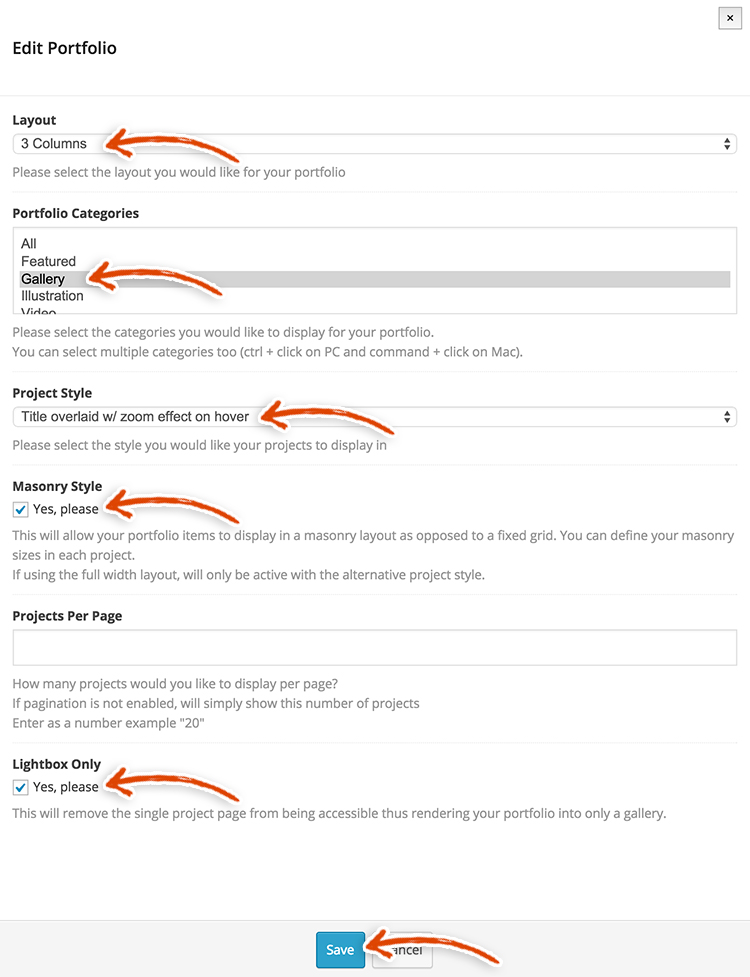
Click the blue Save button.Next, click on the plus sign smack dab in the middle of that row.Select Portfolio from the list.An Edit Portfolio Modal should appear. Select the following setttings.
- Layout – 3 Columns
- Portfolio Categories – Gallery (this will pull in the portfolio items that we created earlier, if you used a different category name select that category)
- Project Style – Title Overlaid w/ zoom effect on hover
- Masonry Style – Check the box next to Yes
- Lightbox Only – Check the box next to Yes


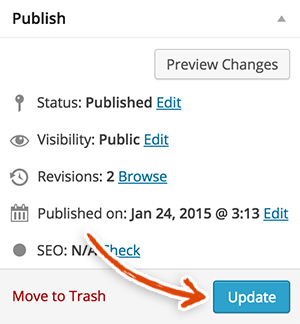
Make sure to click the blue Save button.Finally, click the blue Update button to save the changes that we just made to the Gallery page.You should be shown a message if the page was successfully updated. You’ve just made a Gallery page appear from the void of space time – check out yo’ skillz! We’re impressed! Next up, we’re going to show you how to set up the contact page so people can spam you and harass you incessantly 😉 !
Mission Control Disclosure:

We want to be totally transparent with you about how we are able to spend our valuable time creating these blazing, amazing, fantastically mind fazing free launch guides. We make money by referring you to services that we use and that we believe in. Our recommended products/services come at NO additional cost to you. In other words, you are buying the products/services at the same cost as any other user but you are supporting us by purchasing products after clicking on our links (because we get a commission). We are always looking to improve on what we suggest in order to give you the best recommendations. You keep the lights on and our bellies full and we are really grateful to you for that . We have absolute gratitude, that defies any latitude, for the magnitude of your loyal attitude. Thank you!